Shopify
Overview
Shopify integration consists of two parts:
App installation
Shopify app automatically syncs your Shopify store's data to Intempt, allowing you to use your historical order and customer data.
The initialized Shopify source will automatically collect the following events:
| Event | Description |
|---|---|
| Abandoned checkouts | This occurs when a potential customer begins the checkout process but does not complete the transaction. It is triggered after a customer enters their contact information and proceeds to the payment information step, but leaves the website before finalizing the purchase. |
| Draft order placed | It occurs when a draft order is created when a store owner manually enters an order on behalf of the customer. It is often used for orders taken over the phone or in person. |
| Placed order | Occurs when a customer completes the checkout process and places an order. |
| Product ordered | Same as “Placed order” - just here, each product in an order generates an Ordered product activity. This allows you to visualize and filter based on individual products purchased. |
| Order cancelled | Signifies the cancellation of an order by either the customer or the merchant before it has been fulfilled. |
| Order refunded | Recorded when a customer's payment for an order is refunded |
| Customers | Signifies either the creation of a new customer or the update of an existing one |
Web tracking installation
While the Shopify app is useful for collecting historical data, it does not allow for collecting real-time data on custom user actions for advanced analytics, targeting, and personalization use cases. When you connect the app, Intempt will not only import all historical data, but also automatically create a JavaScript source that tracks events in real time — just as if your Shopify store were a regular website. You can only access the full capabilities of the GrowthOS when leveraging both app and web data sources.
These are web tracking events:
| Event Name | Description |
|---|---|
| Sign up | Triggered when a user completes the registration process on the store. |
| Login | Occurs when a user logs into their account. |
| Viewed product | Fired when a user views a product's details. |
| Viewed category | Triggered when a user navigates to and views a product category page. |
| Added to cart | Occurs when a user adds a product to their shopping cart. |
| Viewed checkout | Fired when a user views the checkout page with items ready for purchase. |
| Item removed from cart | Triggered when a user removes an item from their shopping cart. |
| Search | Occurs when a user performs a search on the store. |
| Started checkout | Fired when a user initiates the checkout process. |
| Purchased | Triggered when a user completes a purchase, and the transaction is finalized. |
Additionally also all events, like in JavaScript source
App installation
Create a Shopify source
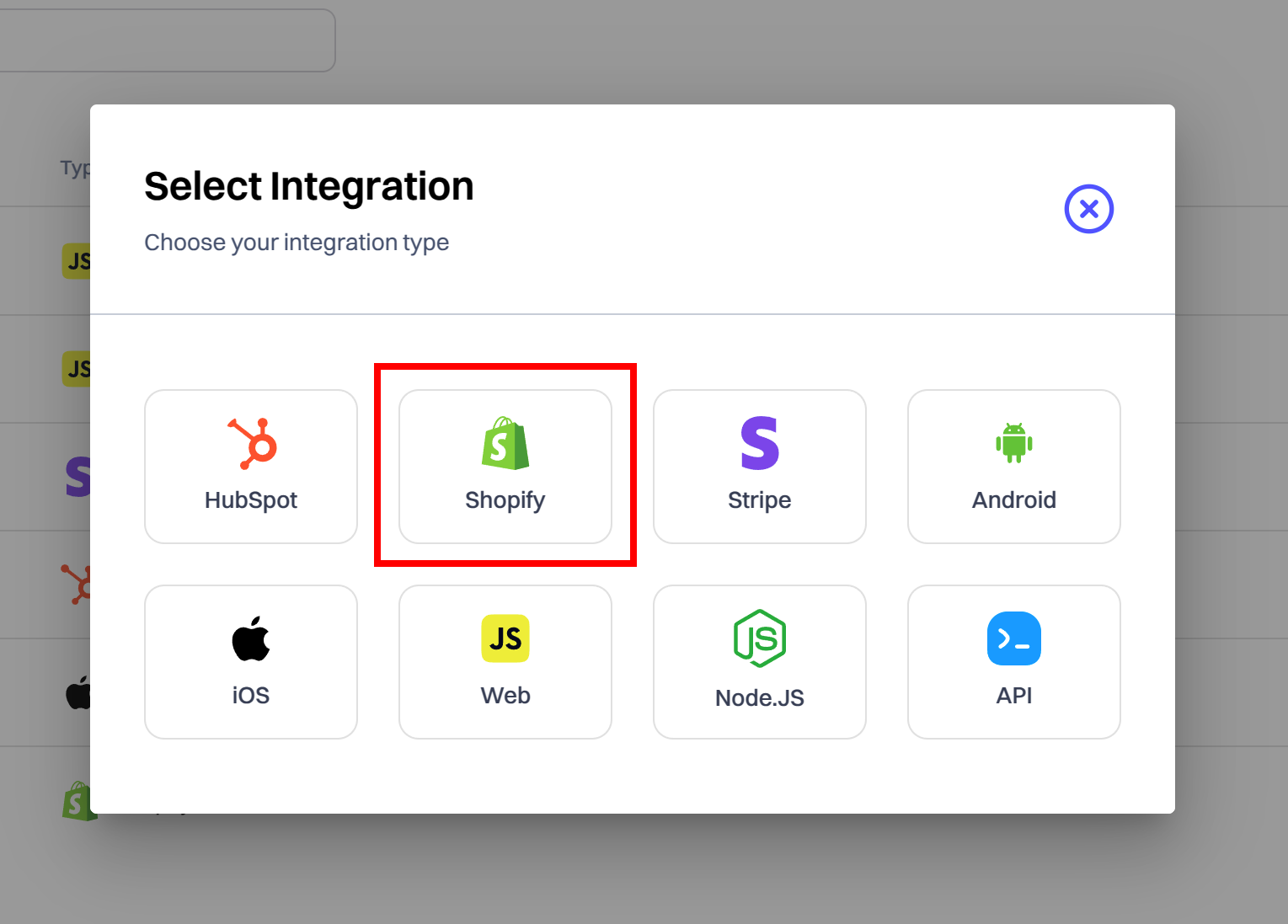
Under the Integrations section -> "Sources" tab, select the "Create source" button and then the "iOS" option.

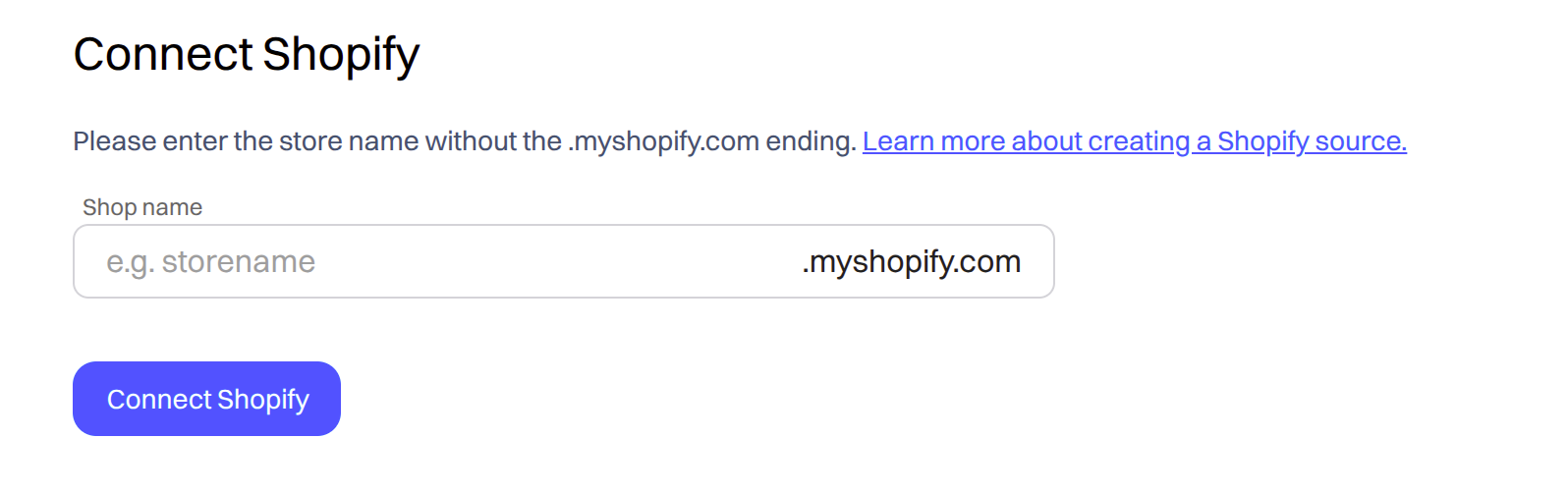
Enter your shop name (without the .myshopify.com ending) and click "Next" to select your Shopify account to authenticate.


Good to knowEach Shopify source can be linked only to one store. If you have more than one Shopify store, you will need to create a source for each of them.
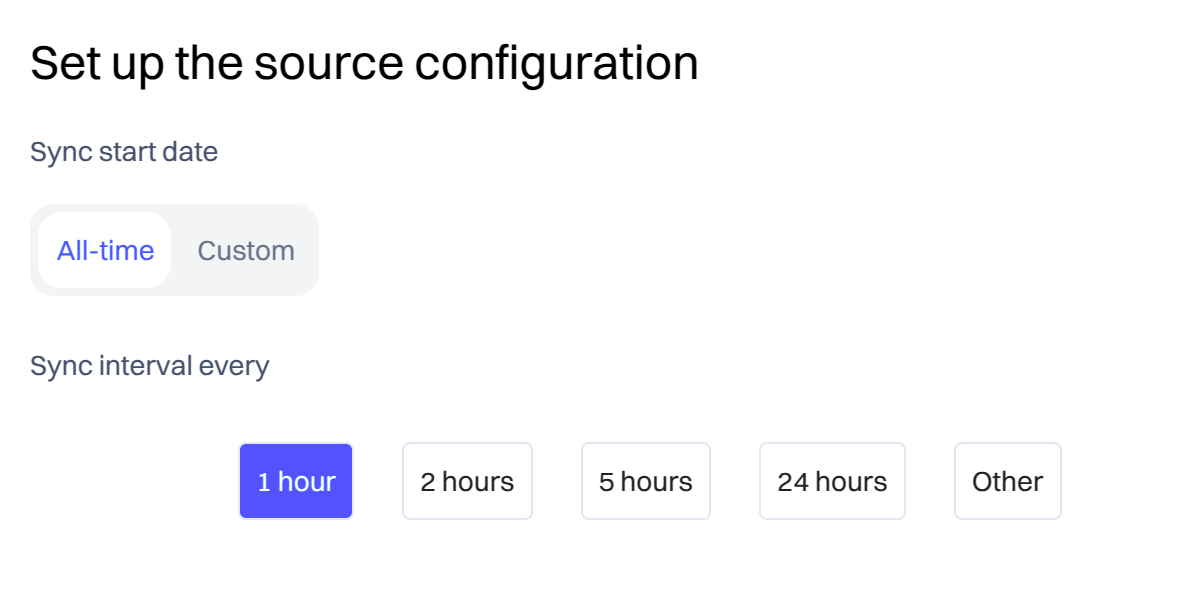
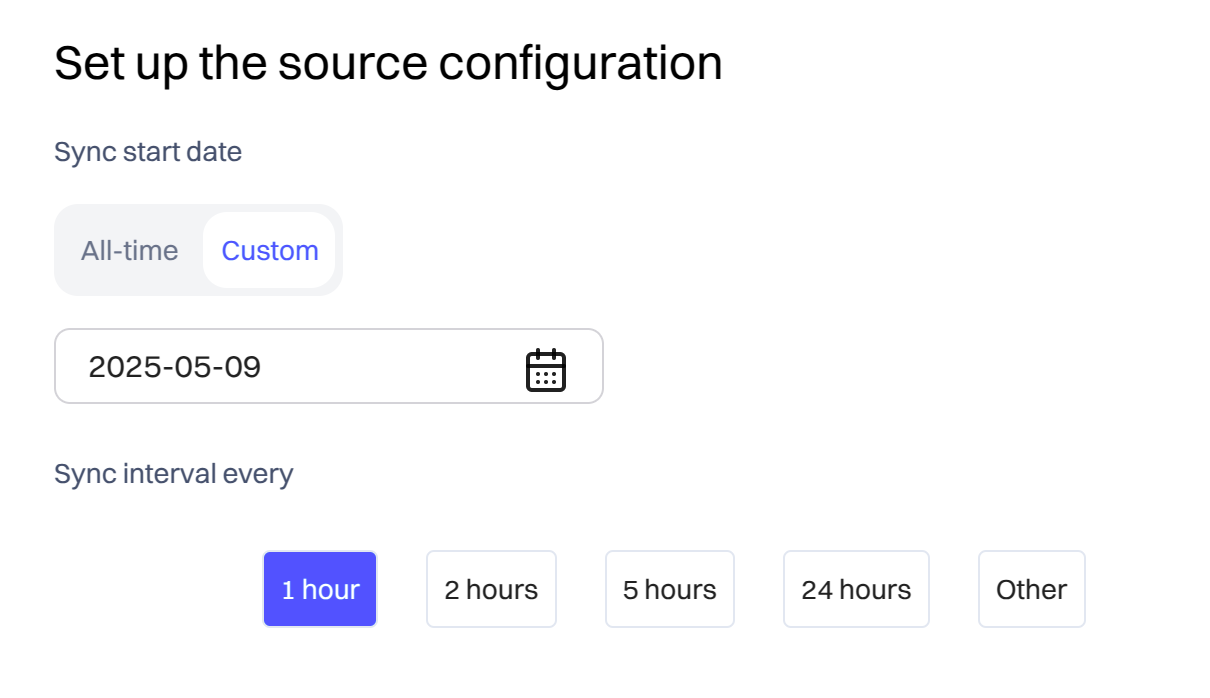
Once connected, as a final step, configure the syncing intervals with the source.

By default, Intempt will sync all data available in your store. However, you can also select a custom sync time if you don't want to ingest all of the historical data.

The "Sync interval" is the frequency at which Intempt syncs the data from your Shopify store. The default and recommended timeframe is 1 hour.
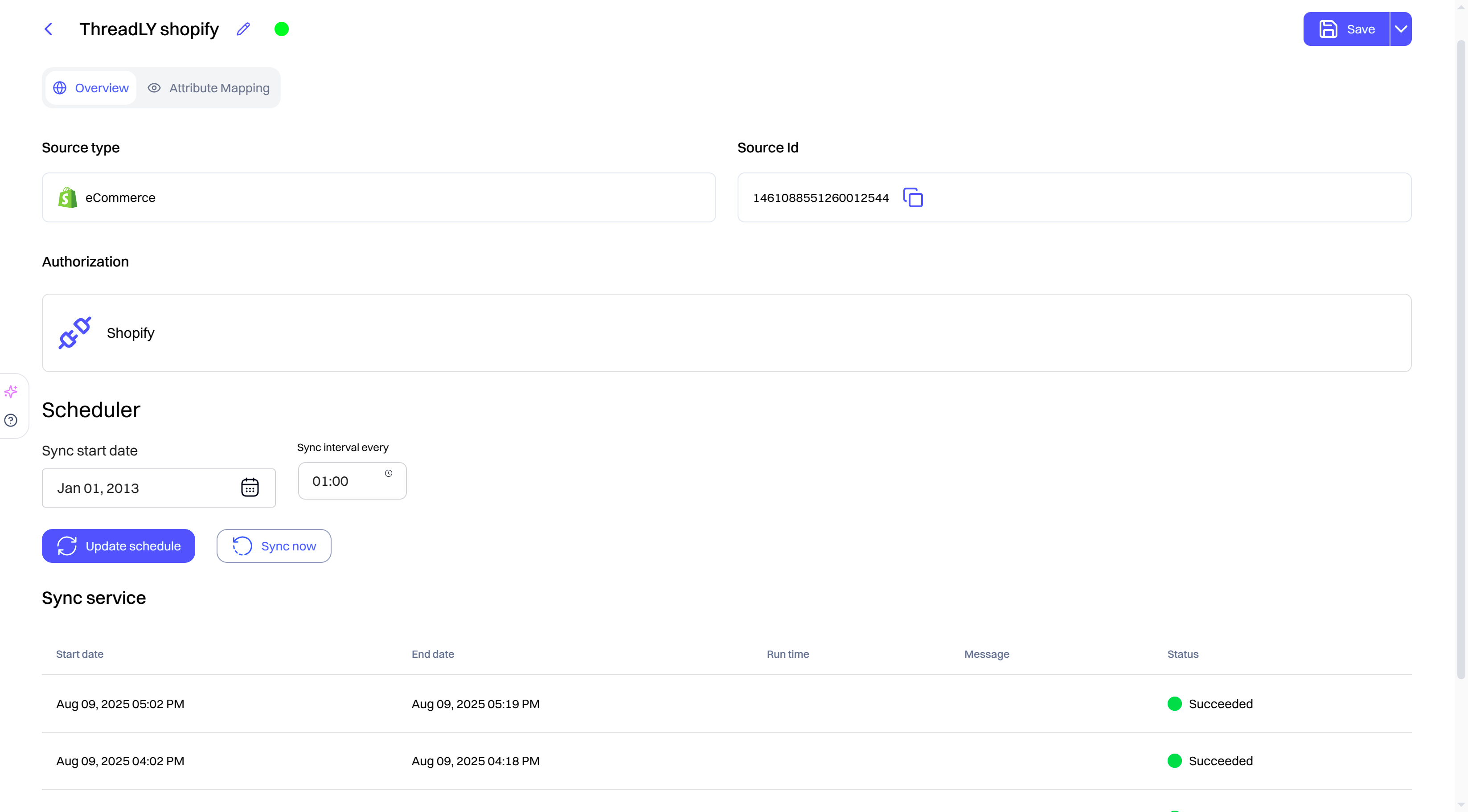
Once the source is created, you can always update the sync schedule and frequency in the overview tab.

How users are identified
Intempt maps the fields below to resolve identities across the project.
| Intempt identifier | Shopify identifier |
|---|---|
| Profile ID | Customer ID |
| User ID | Email, phone |
Attribute reference
Draft order placed
| Display Name | Description | Example |
|---|---|---|
| Line item names | A list of items in the cart by name. | e Watch", "iPhone"}] |
| Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
| Tags | This is a list of all the tags related to items in your cart | "on-sale" |
| Applied discount amount | The amount of the discount applied. | 15.00 |
| Created at | The date and time (ISO 8601 format) when the draft order was created. | "2023-03-01T12:00:00Z" |
| Line items | Products and quantities included in the draft order. | [{"id": "12345", "quantity": 2}] |
| Currency | The currency in which the draft order was made. | "USD" |
| The email address associated with the draft order. | "[email protected]" | |
| Subtotal price | The price of the draft order before shipping, taxes, and discounts. | 200.00 |
| Total price | The total price of the draft order, including taxes, shipping, and discounts. | 220.00 |
| Total tax | The total tax amount applied to the draft order. | 20.00 |
| Invoice sent at | The date and time when the invoice was sent. | "2023-03-15T12:00:00Z" |
| Completed at | The date and time when the draft order was completed and converted into an order. | "2023-03-20T12:00:00Z" |
| Shipping line price | The price of the chosen shipping method. | 5.00 |
| Invoice URL | The URL of the invoice for the draft order. | "https://example.com/invoice" |
| Status | The current status of the draft order (e.g., open, invoice sent, completed). | "open" |
Placed order, Order cancelled, Order refunded
| Display Name | Description | Example |
|---|---|---|
| Line item names | A list of items in the cart by name. | e Watch", "iPhone"}] |
| Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
| Tags | This is a list of all the tags related to items in your cart | "on-sale" |
| Subtotal price | The price of the order before shipping and taxes. | 150.00 |
| Order status URL | The URL for tracking the order's status. | "https://example.com/order_status" |
| Total shipping price presentation money amount | The total shipping price in the presentment currency. | 20.00 |
| Total tax | The total tax amount applied to the order. | 20.00 |
| Discount codes | Discount codes applied to the order. | : "SPRINGSALE", "amount": "10.00"}] |
| Total tax | The current total tax amounts are set, including shop and presentment currencies. | Similar structure as specified |
| Total discounts | The total amount of discounts applied to the order. | 10.00 |
| Currency | The currency in which the order was made. | USD |
| Total price | The total price of the order. | 250.00 |
| Total line items price | The total price of all line items in the order. | 200.00 |
| Contact email | The email address associated with the order. | [email protected] |
| Cancelled at | The date and time when the order was cancelled. | "2023-03-10T12:00:00Z" |
| Fulfillment status | The current fulfillment status of the order. | "fulfilled" |
| Created at | The date and time when the order was created. | "2023-03-01T12:00:00Z" |
| Fulfillments | A list of fulfillments for the order. | [{"fulfillment_id": "12345"}] |
| Financial status | The financial status of the order (e.g., paid, pending). | "paid" |
Product ordered
| Display Name | Description | Example |
|---|---|---|
| Line item names | A list of items in the cart by name. | e Watch", "iPhone"}] |
| Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
| Tags | This is a list of all the tags related to items in your cart | "on-sale" |
| Subtotal price | The price of the order before shipping and taxes. | 150.00 |
| Order status URL | The URL for tracking the order's status. | "https://example.com/order_status" |
| Total shipping price presentation money amount | The total shipping price in the presentment currency. | 20.00 |
| Total tax | The total tax amount applied to the order. | 20.00 |
| Discount codes | Discount codes applied to the order. | [{"code": "SPRINGSALE", "amount": "10.00 |
Abandoned checkout
Display Name | Description | Example |
|---|---|---|
Line item names | A list of items in the cart by name. | e Watch", "iPhone"}] |
Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
Tags | This is a list of all the tags related to items in your cart | "on-sale" |
Currency | The currency that the customer was using at checkout. | "USD" |
Total discounts | The total amount of discounts applied to the checkout. | "5.00" |
Referring site | The website URL that referred the customer to the checkout. | " |
Abandoned checkout URL | The URL of the abandoned checkout that can be used to complete the purchase. | " |
Subtotal price | The subtotal of the checkout before taxes and discounts. | "45.00" |
Total price | The final total of the checkout after taxes and discounts are applied. | "40.00" |
Total line items price | The total price of all line items in the checkout, before taxes and discounts. | "50.00" |
Total tax | The total amount of taxes applied to the checkout. | "0.00" |
Discount codes | A list of discount codes applied to the checkout. | : "SAVE10", "amount": "10.00"}] | |
Customers
Display Name | Description | Example |
|---|---|---|
Accepts marketing | Whether the customer has opted in to receive marketing materials. | FALSE |
Accepts marketing updates at | The last time the customer's marketing preferences were updated. | "2023-02-01T12:00:00-05:00" |
Customer addresses | A list of addresses associated with the customer. | ss1": "123 Apple St.", "city": "New York"}] | | |
Created at | The date and time when the customer record was created. | "2023-01-01T12:00:00-05:00" |
Currency | The currency the customer uses. | "USD" |
Default address first name | The first name associated with the customer's default address. | "Jane" |
The email address of the customer. | " " | |
First name | The first name of the customer. | "Jane" |
Last name | The last name of the customer. | "Doe" |
Customer note | A note about the customer, potentially for internal use. | "Prefers eco-friendly packaging." |
Orders count | The number of orders the customer has placed. | 5 |
Phone | The customer's phone number. | "+1234567890" |
State | The state of the customer's account (e.g., disabled, invited). | "enabled" |
Customer tags | Tags associated with the customer for segmentation and organization. | "VIP, Repeat Customer" |
Total spent | The total amount of money the customer has spent. | "200.00" |
Updated at | The last time the customer record was updated. | "2023-03-01T12:00:00-05:00" |
Verified email | Whether the customer's email address has been verified. | TRUE |
Updated 23 days ago